In my junior year fall (2020), I took a graduate-level education class called Educational Goals, Instruction, and Assessment (85-738 EGIA) with Dr. Sharon Carver and Dr. Lauren Herckis, in which the individual term project is to develop a 10-hrs educational experience in either a real-world or imaginative context.
discussion posts word cloud @ week 5 |
discussion posts word cloud @ week 7 |
|---|---|
 |
 |
Because of my previous experiences with CS Academy and my role as the president of Project Ignite, I immediately thought of a CS education after-school project for high school students, and in particular App Development because it’s a commonly proposed topic.
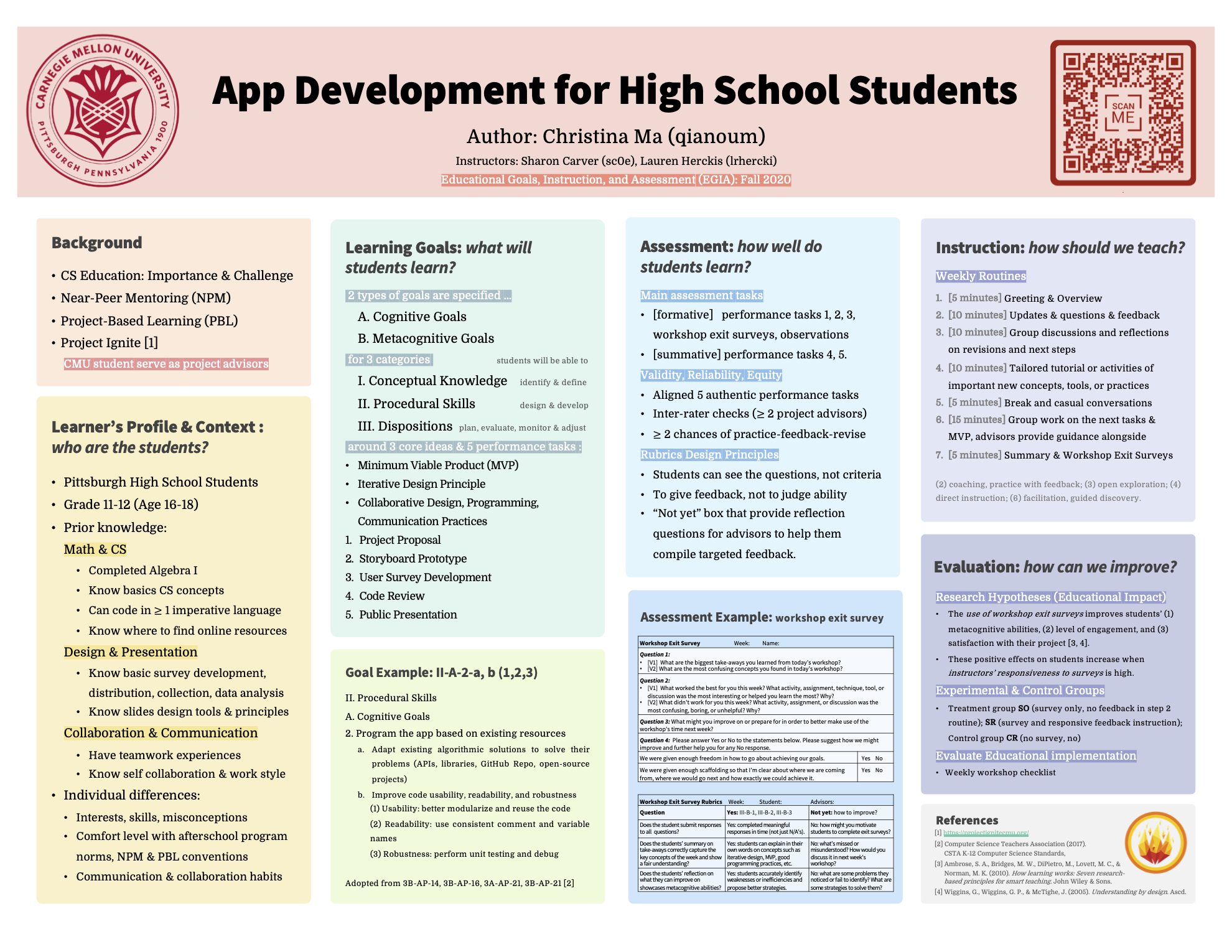
Throughout the semester, I applied the big class themes of iterative backward design and alignment, and I spent 10+ hours per week on average. The final writeup, App Development for High School Students, is a 52 pages document in which I
- specified the profile of students participating in Project Ignite,
- identified cognitive and metacognitive learning goals that align with state-level goals for CS education,
- developed the assessment and
- instructional methods aligned with goals, and
- designed evaluation research on the effectiveness of workshop exit surveys.
Each section provides full justification of design drawing from the class reading materials, and is tailored for my particular context of a 10-week collaborative project with 4-6 high school students and 2+ CMU students as advisors in Project Ignite.
 |
|---|
| The poster was designed to help me point at important features of my project, not for reading, so it wasn’t comprehensive. |
Besides the individual project, there’s a group project of designing a Big Ideas Synthesis for EGIA. Our team, The Igniters (me, Chih-Yun Huang & Baptiste Moreau-Pernet), collaboratively developed a 63-pages Google Document to synthesize the theoretical-based educational practices dedicated to a specific audience — novice educators.
In terms of team collaboration, we held weekly meetings, rotated among the jobs of coordinator, note taker, and time keeper, updated the design journal regularly, and completed our self-assigned weekly tasks.
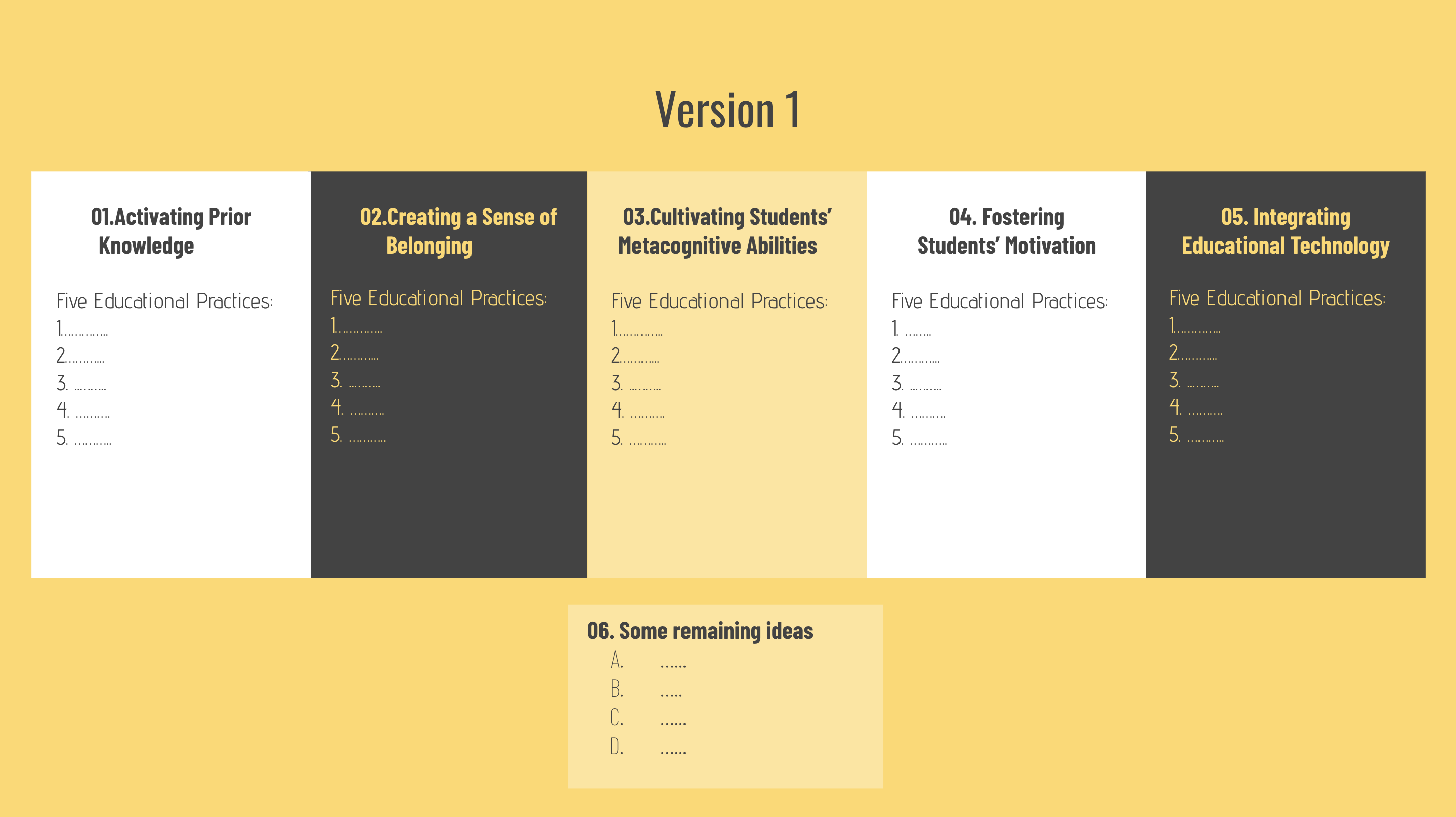
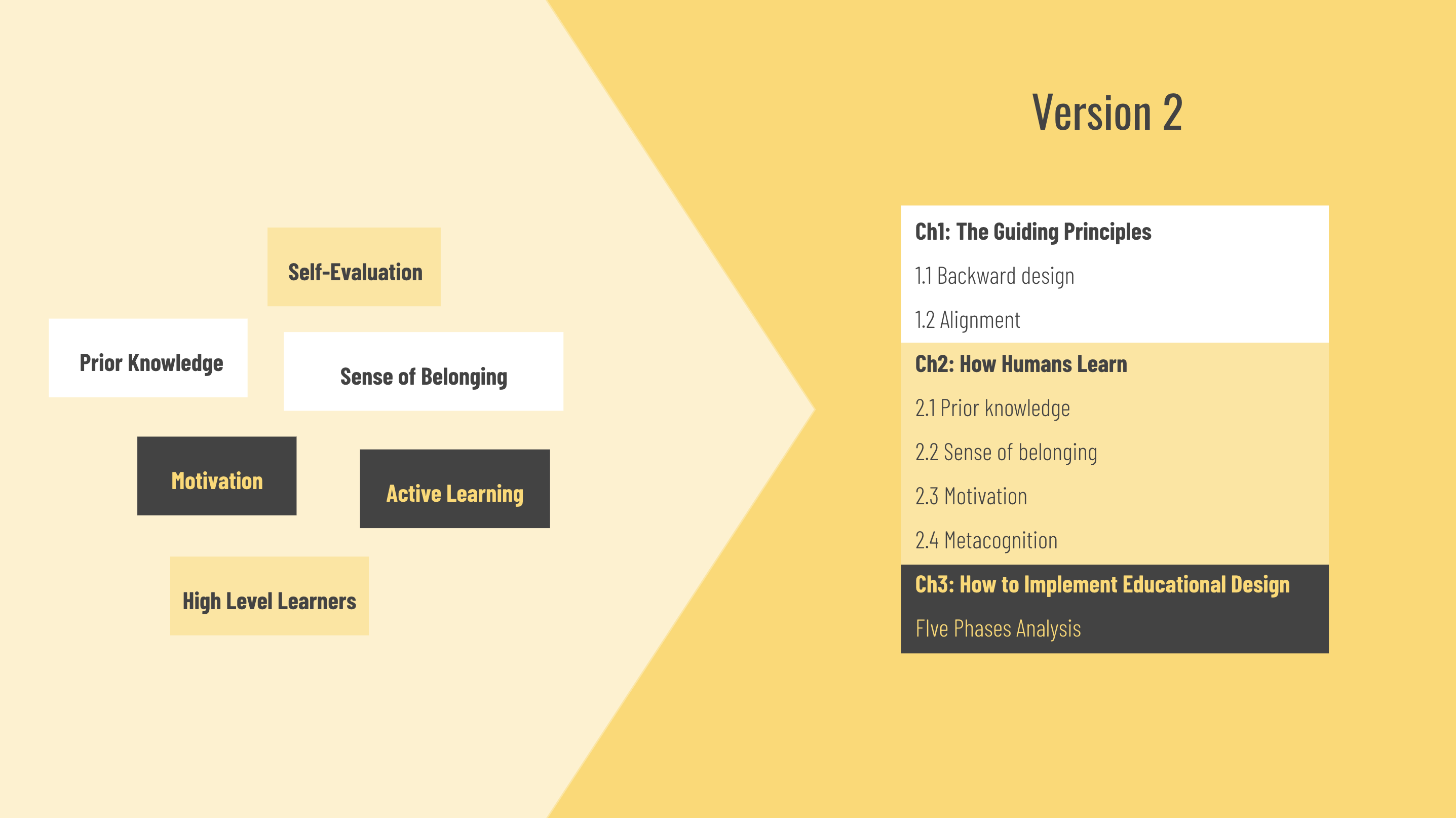
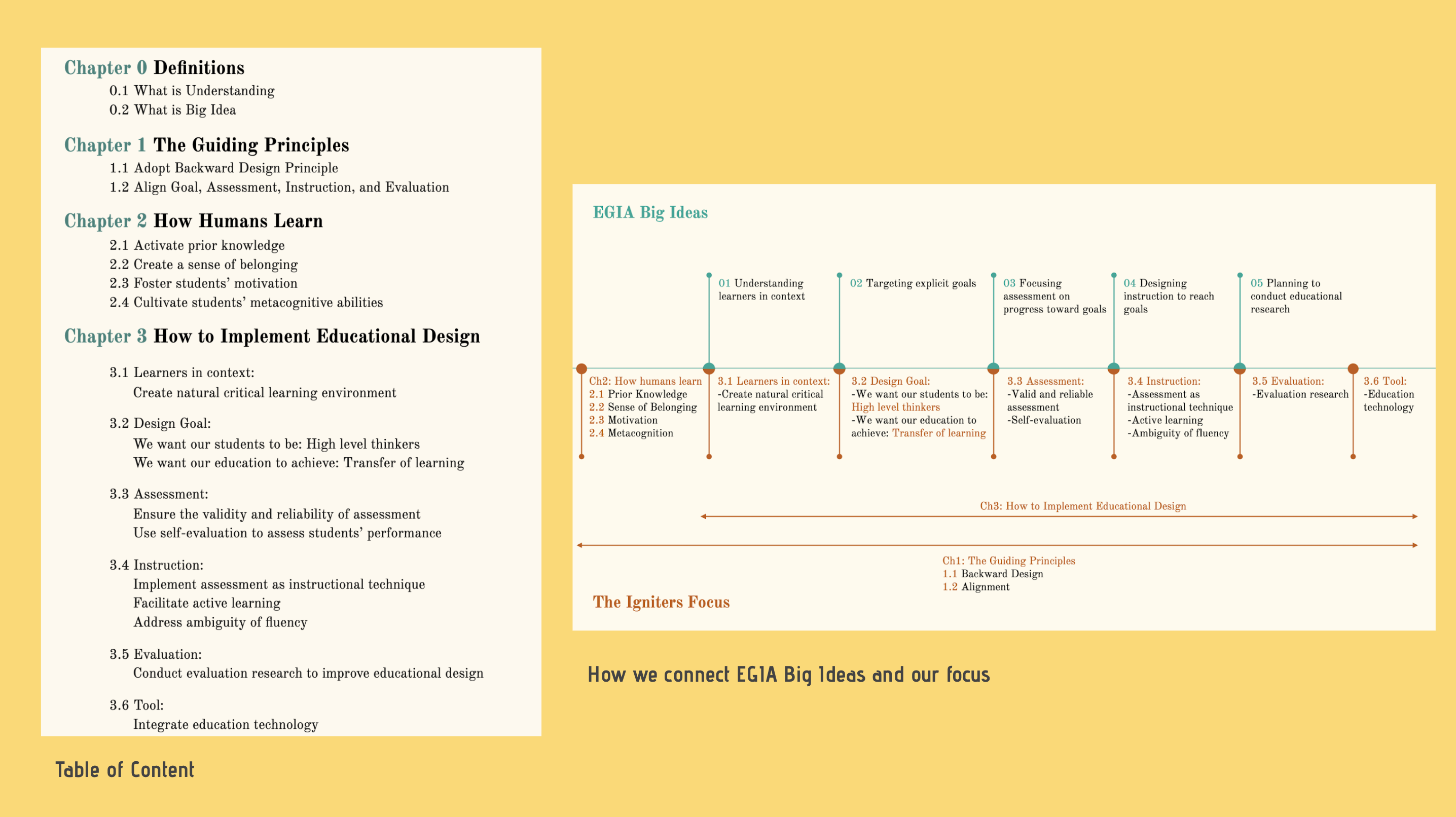
For unique individual contributions, I’m the main organizer for the table of content and the template for organizing each sub-section, which is indeed a challenging task as the ideas were learned rather discretely and bottom-up, and there are various constraints and limitations for time and format. But it’s one of my strengths to put concepts and topics into logically coherent categories and hierarchies and I managed to work it out.
 |
 |
| The two versions and the final table of content of our big ideas synthesis document. |
|---|
 |
 |
|---|
| The reflection notes I receive from my classmates in EGIA. |